
I used to be studying Gabby’s weblog submit in regards to the new TypeScript/JavaScript challenge expertise in Visible Studio 2022. You need to learn the docs on JavaScript and TypeScript in Visible Studio 2022.
When you’re used to ASP.NET apps when you consider apps which can be JavaScript heavy, “entrance finish apps” or TypeScript centered, it may be complicated as to “the place does .NET slot in?”
You want to take into account the duties of your varied tasks or subsystems and the a number of completely legitimate methods you possibly can construct a web page or net app. Let’s take into account only a few:
- An ASP.NET Internet app that renders HTML on the server however makes use of TS/JS
- This may occasionally have a Internet API, Razor Pages, with or with out the MVC sample.
- You possibly have simply added JavaScript by way of
- A largely JavaScript/TypeScript frontend app the place the HTML could possibly be served from any net server (node, kestrel, static net apps, nginx, and so on)
- This app might use Vue or React or Angular however it’s not an “ASP.NET app”
- It calls backend Internet APIs that could be served by ASP.NET, Azure Capabilities, third celebration REST APIs, or all the above
- This state of affairs has generally been complicated for ASP.NET builders who might get confused about duty. Who builds what, the place do issues find yourself, how do I construct and deploy this?
VS2022 brings JavaScript and TypeScript help into VS with a full JavaScript Language Service primarily based on TS. It supplies a TypeScript NuGet Package deal so you possibly can construct your entire app with MSBuild and VS will do the fitting factor.
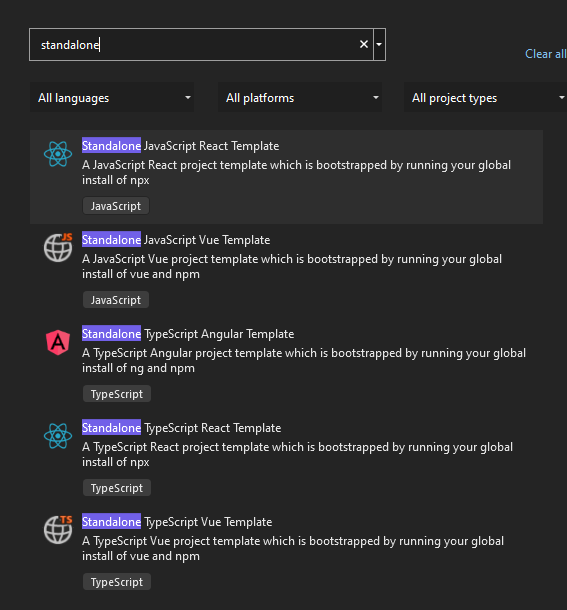
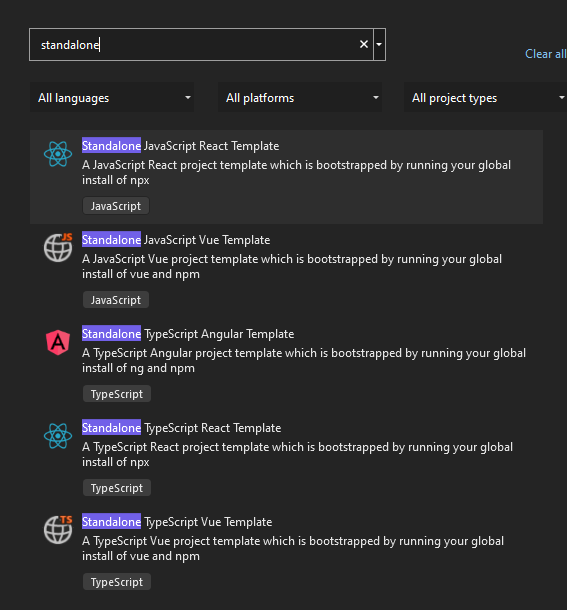
NEW: Beginning in Visible Studio 2022, there’s a new JavaScript/TypeScript challenge sort (.esproj) that means that you can create standalone Angular, React, and Vue tasks in Visible Studio.
The .esproj idea is nice for folk accustomed to Visible Studio as we all know {that a} Answer accommodates a number of Initiatives. Visible Studio manages information for a single utility in a Mission. The challenge contains supply code, sources, and configuration information. On this case we will have a .csproj for a backend Internet API and an .esproj that makes use of a consumer facet template like Angular, React, or Vue.
Factor is, traditionally when Visible Studio supported Angular, React, or Vue, it is templates had been old-fashioned and never up to date sufficient. VS2022 makes use of the native CLIs for these entrance ends, fixing that downside with Angular CLI, Create React App, and Vue CLI.
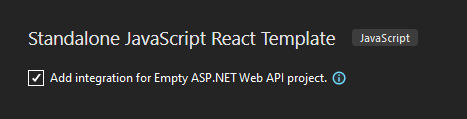
If I’m in VS and go “File New Mission” there are Standalone templates that resolve Instance 2 above. I will choose JavaScript React.

Then I will click on “Add integration for Empty ASP.NET Internet API. This may give me a frontend with javascript able to name a ASP.NET Internet API backend. I will comply with alongside right here.

It then makes use of the React CLI to make the entrance finish, which once more, is cool because it’s no matter model I need it to be.

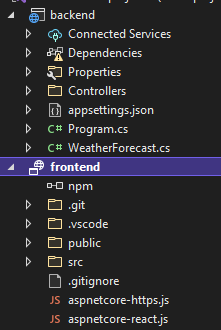
Then I will add my ASP.NET Internet API backend to the identical answer, so now I’ve an esproj and a csproj like this

Now I’ve a pleasant clear two challenge system – on this case extra JavaScript centered than .NET centered. This one makes use of npm to startup the challenge utilizing their net growth server and proxyMiddleware to proxy localhost:3000 calls over to the ASP.NET Internet API challenge.
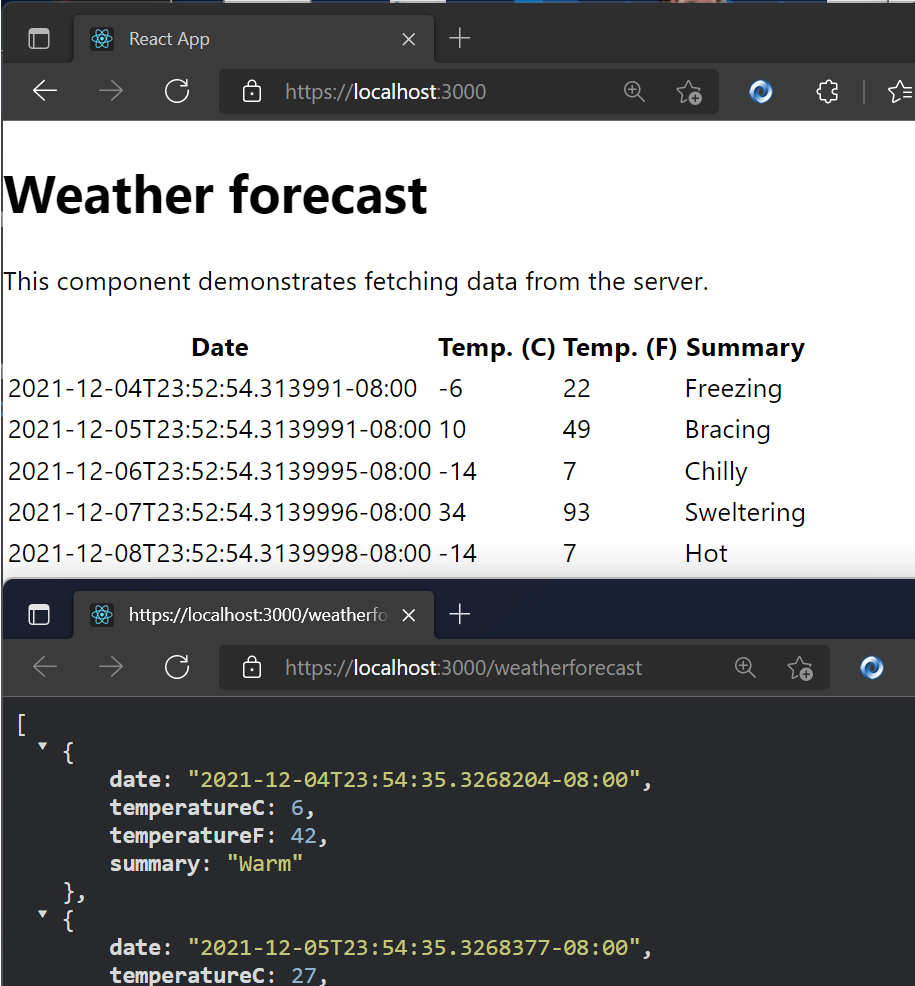
Here’s a React app served by npm calling over to the Climate service served from Kestrel on ASP.NET.

That is inverted than most ASP.NET Of us are used to, and that is OK. This exhibits me that Visible Studio 2022 can help both growth type, use the CLI that’s put in for no matter Frontend Framework, and permit me to decide on what net server and net browser (by way of Launch.json) I need.
If you wish to flip it, and put ASP.NET Core as the first after which usher in some TypeScript/JavaScript, comply with this tutorial as a result of that is additionally potential!
Sponsor: Make login Auth0’s downside. Not yours. Present the handy login options your prospects need, like social login, multi-factor authentication, single sign-on, passwordless, and extra. Get began totally free.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, marketing consultant, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a e-book writer.