
On this article, we’ll discuss JavaScript frameworks for constructing internet options, together with their advantages, functions, and variations. Discover out which internet framework suits you higher!
Introduction: Why Examine Svelte and React?
JavaScript frameworks have immensely modified the method of making internet tasks with interactive and dynamic Person Interfaces (UI). Although there are numerous different frameworks like VueJS, Angular, Ember, and many others., we’ll focus on React and Svelte.

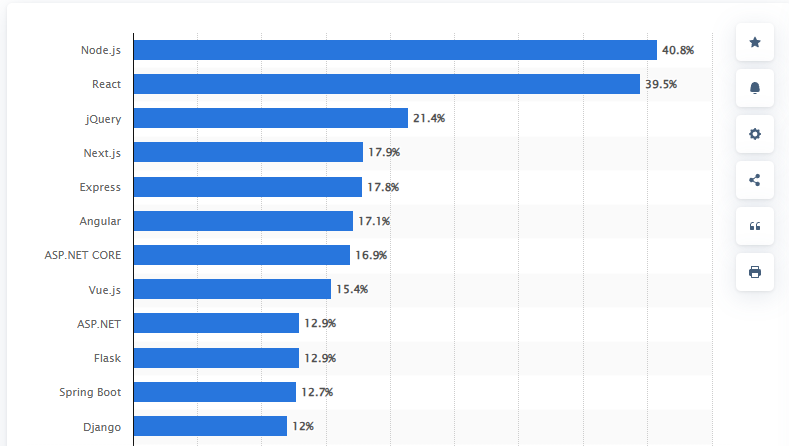
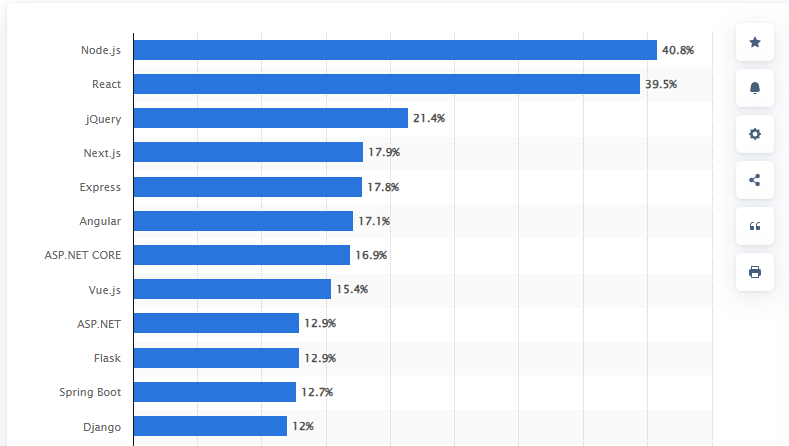
Most used internet frameworks amongst builders worldwide 2024, Statista
React has dominated the front-end improvement scene for a few years. Svelte is comparatively new and has grow to be common due to its means of approaching reactivity and compilation.
We’ll current React and Svelte in numerous dimensions, comparable to how they enhance efficiency, developer expertise, and real-world utilization. By the top of this text, you’ll have a good suggestion of which framework is right to your internet utility.
Overview of React and Svelte
Each frameworks are nice for internet improvement, however every one has its personal peculiarities that it is advisable to know as a way to efficiently assemble the challenge. If you end studying this, you’ll know which one you need to make use of for constructing your internet software program.

What’s React?
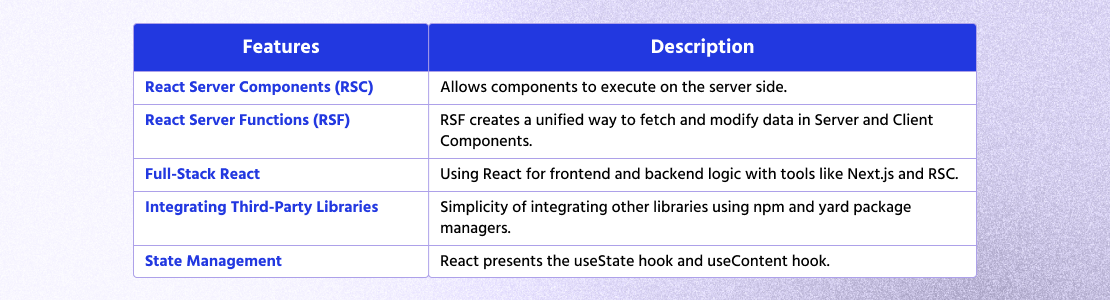
React is an open-source JavaScript library for internet and native UI. React is a framework that helps you make good software program you need to use on telephones and computer systems. It employs a declarative component-based construction and a digital DOM (VDOM) for environment friendly UI updates. React apps are normally written utilizing JavaScript Syntax Extension (JSX), which might combine JavaScript and HTML-like code.
Key options of React are component-based design, VDOM for environment friendly UI updates, massive ecosystem, third-party libraries, neighborhood help, context API, and hooks for state administration.

What’s Svelte?
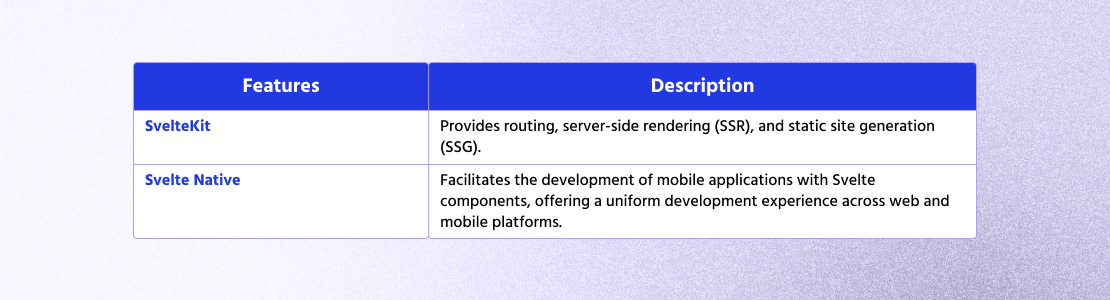
Svelte is a comparatively new frontend framework that does issues very in a different way. As an alternative of leveraging a VDOM, Svelte compiles the elements into closely optimized JavaScript when the applying builds, producing code that’s much more environment friendly in its updates that change the DOM straight.
Svelte’s key options embody the absence of a digital DOM, compilation straight into native JavaScript, a less complicated and extra intuitive syntax, built-in reactivity with out the necessity for extra state administration libraries, smaller bundle sizes in comparison with React, and minimal boilerplate code. Additionally, it supplies a extra streamlined and compact improvement expertise.

Key Variations Between Svelte and React
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some individuals want Svelte due to the way it does issues, and different individuals want React for various causes. We study extra about them!
Allow us to elucidate the subject of Svelte and React, that are related instruments for constructing web site content material. Some individuals want Svelte due to the way it does issues, and different individuals want React for various causes. We study extra about them!
Efficiency and Rendering Strategy
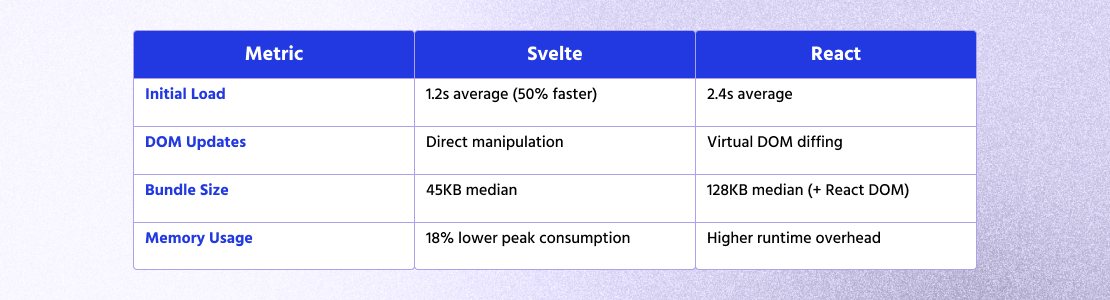
React makes use of a digital DOM to trace modifications to the UI and replace what has modified. Whereas this reduces redundant updates, it does introduce some overhead, particularly for giant apps.
Svelte doesn’t use digital DOM in any respect. As an alternative, it compiles elements at construct time and performs quicker at runtime. Updates are written on to the DOM, so Svelte is usually quicker typically.
Svelte’s compile-time optimizations allow quicker Time to Work together (TTI), which is useful for cell customers. React compensates with incremental adoption of the React Compiler, displaying 20% efficiency good points in Sanity Studio benchmarks.

Improvement Expertise and Studying Curve
To make superb software program with React, it is advisable to study some particular issues first. You need to learn about JSX, hook traits, and preserve observe of all the pieces with helpers like Redux or Zustand. In case you are solely starting, it is likely to be difficult. However React has good documentation and an enormous neighborhood to assist, so after a while, it is not going to really feel so exhausting!
Svelte, then again, has a extra simple-to-develop expertise. It depends on common HTML, CSS, and JavaScript with out requiring JSX or advanced state administration techniques. Builders present help for reactivity by way of plain variable assignments, which reduces cognitive effort.
Element Structure and State Administration
React elements use hooks and the useState/useEffect API to handle state. Refined apps sometimes require third-party state administration libraries comparable to Redux, MobX, or Recoil.
Svelte is nice and easy to create issues with. You simply use common issues, comparable to HTML, CSS, and JavaScript, and don’t must study difficult issues comparable to JSX. Variables outlined in a Svelte part will replace the UI mechanically if they’re modified. Svelte additionally has shops for managing states, providing a light-weight answer to React’s context API. Svelte makes use of a compiler-based method to construct UI, which is a most important distinction from frameworks like React.
Bundle Dimension and Optimization
React functions are likely to have bigger bundle sizes due to dependencies comparable to React and different state administration libraries. Tree shaking and code-splitting optimize efficiency, however React functions are likely to have bigger footprints.
Svelte apps are lighter in bundles since they don’t embody runtime libraries. The compiled JavaScript is tightly optimized, which leads to faster hundreds and higher efficiency on low-end {hardware}.
Ecosystem and Group Assist
React has an enormous ecosystem with a wealthy number of libraries and utilities. You’ll be able to resolve any subject — routing, animation, or state administration. Its neighborhood additionally supplies nice help, and it’s extra handy to seek for property and tutorials.
Svelte’s ecosystem is smaller than it’s of React, however it’s actively rising. It doesn’t but have the identical exterior library protection, all the mandatory performance is constructed into Svelte. Moreover, the neighborhood of Svelte is welcoming, and its documentation is organized and readable.
Syntax and Styling
React makes use of JSX, which mixes HTML and JavaScript. JSX is a robust instrument, however it may possibly intimidate newcomer builders and urge them to work with kinds in a further means utilizing styled elements, CSS, and particular libraries. React might require extra cliche code.
Svelte permits software program engineers to put in writing in vanilla JavaScript, CSS, and HTML. Types will be scoped into elements with out the usage of instruments for styling. This ends in a cleaner and readable code.
Testing and Debugging
React makes use of well-supported take a look at libraries comparable to React Testing Library and Cypress. They supply a simple method to write unit and end-to-end checks. React DevTools additionally supplies a debugging perform.
Svelte’s testing is lighter-weight as effectively, and there may be Jest and Playwright help supplied. Though testing libraries aren’t fairly as mature there but, Svelte is much less exhausting to debug as a result of it’s received an specific mannequin of reactivity, and it’s simply received a smaller codebase.
Use Circumstances: When to Select React or Svelte?
When selecting to make use of Svelte or React in your subsequent internet improvement challenge, it is very important know every know-how’s use circumstances. Svelte and React are suited to several types of functions relying on their strengths. Let’s take a look at the circumstances the place it’s clear when to decide on React or Svelte.

Greatest Situations for React
The most effective match for React can be enterprise functions. Third-party libraries and the ecosystem of React make it the most effective match for intricate functions that want large state administration. Furthermore, React is cross-platform appropriate as a result of React Native permits builders to create cell apps based mostly on the identical ideas as React.
This framework is utilized by main corporations, comparable to Fb, Instagram, Netflix, and PayPal, as a result of it has an enormous neighborhood, and it’s good for holding issues operating easily for a very long time.
Greatest Situations for Svelte
Svelte is utilized in small to medium-sized functions. Svelte framework is used for static internet options and progressive internet functions (PWAs).
Svelte is ideal for embedded widgets and dashboards as effectively — Svelte’s small measurement makes it perfect for embedding UI elements in current functions. Moreover, builders preferring fewer boilerplates will go for Svelte because it requires fewer strains of code to handle the identical activity as React. Spotify, Apple Music, Cloudflare, IKEA, and many others. use Svelte.
Strategic Suggestions
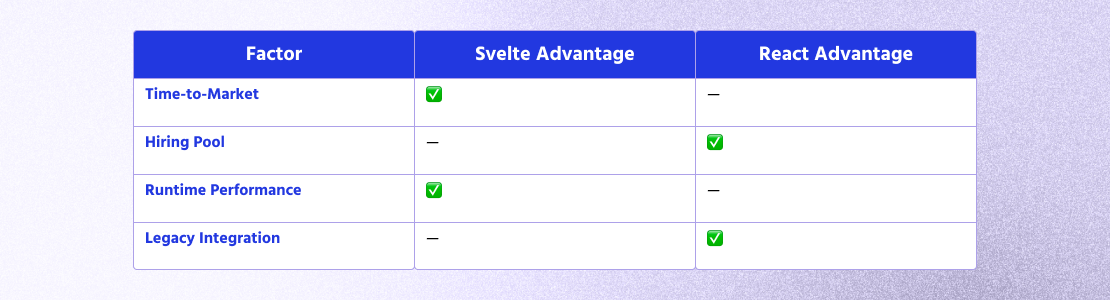
Improvement of the React Compiler to maturity might bridge efficiency gaps by late 2025, however Svelte’s architectural benefits stay related to new tasks. Consider workforce functionality, challenge schedule, and efficiency necessities utilizing this choice matrix:

As a consequence of Svelte’s quick improvement cycle, straightforward studying curve, and lack of boilerplate code it affords quicker Time-to-Market. Additionally its smaller bundle sizes and direct DOM updates supplies for higher runtime efficiency.
Then again, React’s ecosystem presents many instruments to work with, which suggests extra individuals to make use of. On high of that, React can combine with current techniques and modernize them simpler.
Conclusion: Which Framework Ought to You Select?
The choice in the direction of Svelte or React relies on your wants and targets. React is best for big-scale, enterprise-level functions the place stability and neighborhood help are paramount. Svelte is best for smaller, new tasks the place simplicity and effectiveness matter.
We at SCAND have a workforce of well-qualified consultants who’re skilled within the design and improvement of personalized, customized options utilizing each React and Svelte frameworks. Moreover, we’re blissful to supply our full-range companies, that are geared toward serving to you thru the decision-making course of in a step-by-step session.
FAQs
How does Svelte examine to React?
Svelte is simpler to make use of and runs effectively because it has eliminated the VDOM, whereas React boasts ecosystem and neighborhood help.
Is Svelte quicker than React?
Sure, Svelte is faster general than React as a result of it compiles code at construct time and eliminates the runtime overhead of a digital DOM.
What’s new in Svelte 5?
Svelte 5 comes with improved reactivity, retailer administration, and execution enhancements for much more compact bundle sizes and silky-smooth efficiency.