
Over 50 thousand builders go to DavidWalshBlog each month from all over the world to be taught JavaScript methods and repair issues of their code. Sadly, a few of them have a sluggish expertise on the positioning.
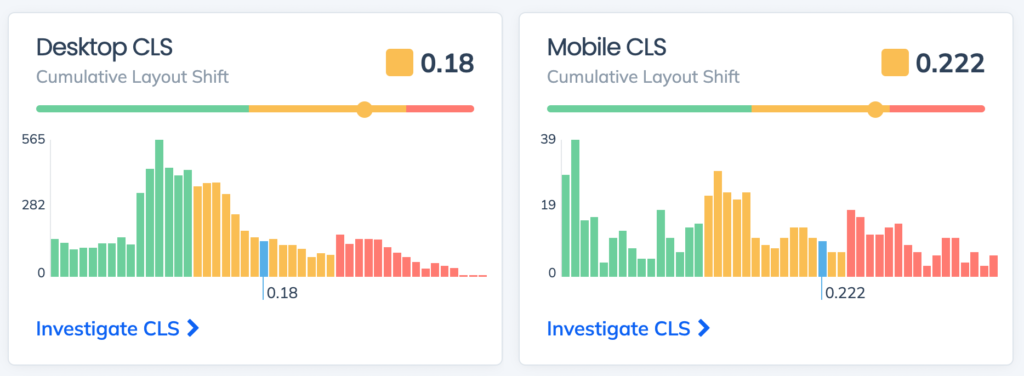
David tracks the efficiency of his Core Internet Vitals and general efficiency with Request Metrics. Just lately, we seen that his CLS efficiency rating was trending fairly sluggish for each desktop and cellular customers.

Wait, what’s CLS?
Cumulative Structure Shift (CLS) is without doubt one of the Core Internet Very important efficiency metrics. It would not measure load time instantly, as an alternative it measures how a lot a web page shifts whereas it’s being loaded. You have positively seen this and been aggravated by it. These shifts make a web site really feel sluggish to a person.
CLS and the remainder of the Core Internet Vitals are tremendous necessary. Not solely as a result of they measure person expertise, but in addition as a result of they affect the pagerank of a web site in search. And search site visitors is life for bloggers, media websites, e-commerce shops, and just about everybody with a web site.
If we will repair the positioning’s CLS drawback, we’ll give readers a quicker expertise, and increase the search rating so David may also help much more folks. Seems like an ideal incentive, let’s determine it out.
Crashing with Google Lighthouse
To discover a efficiency drawback, many builders will use a instrument like Google Lighthouse. I ran a Lighthouse report on David’s web site, and this is what I received.

An ideal rating! Let’s pack it up and go house.
The difficulty is that Google Lighthouse is a lie. Actual customers will not have this efficiency. That rating solely represents a single check, from my lightning-fast pc, within the USA, on a quick broadband connection.
David’s actual customers come from everywhere in the world, on various gadgets and networks, and always of the day. Their efficiency expertise is way from good. That is why we have to get actual person monitoring for the efficiency, in any other case we would by no means know that there’s a drawback.
The place are the CLS issues?
David has been writing for a very long time and has a whole lot of posts on his web site. Request Metrics tracks the CLS rating per web page so we will zero-in on the issues.

The biggest site visitors web page is the basis web page, and that has an excellent CLS. However lots of his posts, like Play Grand Poo World and Pornhub Interview have troubling CLS scores. We will additionally observe the weather accountable for CLS, and for many of the posts its primary > article > p. Which means the primary paragraph of the article is the factor shifting. Why wouldn’t it do this?
What’s frequent about these posts with the worst CLS scores? Photos. Photos are a quite common explanation for CLS issues as a result of a browser would not at all times know the way massive a picture is till it is downloaded. The browser assumes it is 0x0 till it has the picture, then shifts every thing round it to make room.
Posts with plenty of photographs would shift many instances as every picture was downloaded and the article shifted to make room for the brand new content material.
Utilizing photographs accurately for CLS
To keep away from format shifts when utilizing photographs, we have to give the browser hints about how massive the pictures might be. The browser will use these hints to order area within the format for the picture when it is completed downloading.
Discover that the width and top are specified as their very own attributes — not a part of a method tag. These attributes set each a base dimension of the picture in addition to the side ratio to make use of. You possibly can nonetheless use CSS to make the picture greater or smaller from right here.
Additionally discover that there is no such thing as a px unit specified.
Picture Sizes in WordPress
DavidWalsh.title is hosted on WordPress, the place there are some built-in instruments to do that. We will make the most of wp_image_src_get_dimensions to get the size of photographs he is utilizing and add them to the markup.
Proving it really works
David made the picture adjustments a couple of days in the past, and we’re already seeing an enchancment. CLS has dropped 20% to 0.123. We’re actual near the “Good” vary of CLS now.

There’s nonetheless some points to kind out round fonts, however that might be a narrative for one more time and one other submit.
When you’re seeking to enhance the true efficiency of your web site, or nervous about shedding your search engine optimisation juice from Core Internet Very important issues, take a look at Request Metrics. It is received the instruments to trace your efficiency and actionable tricks to really repair the issues.
Plus it is free, so it is received that going for it.

About Todd Gardner
Todd Gardner is a software program entrepreneur and developer who has constructed a number of worthwhile merchandise. He pushes for easy instruments, maintainable software program, and balancing complexity with danger. He’s the cofounder of TrackJS and Request Metrics, the place he helps hundreds of builders construct quicker and extra dependable web sites. He additionally produces the PubConf software program comedy present.